「Animate」透明なボタンを使ってメニューボタン作りたい
 |
Animateでは、グラフィックをシンボル化することで、ボタンにすることができますが、透明なボタンも作れるのをご存じでしょうか。
透明なボタンは、透明であるがゆえに、画面上ではボタンがあることがわかりません。しかしながら、定型サイズのメニューなどを作成する際に、とても使い勝手が良いのでオススメです。
例えば、正方形や円など形状のメニューボタンが複数あり、ほぼ同サイズであれば、透明なボタンを一つ用意できれば、使いまわすことができます。
説明だけでは少しわかりにくいと思いますので、実際にやってみたいと思います。
メニューを用意する
ウェブ、アプリなどを製作する上で、メニューではボタンであることがわかりやすくしておくことがとても大切です。
見た目だけでなく、見ただけでボタンであるとわかるようなグラフィック・デザインが求められます。
とはいえ、今回は説明のため、簡易的にメニューボタンを用意してみました。
 |
上の画像のようなメニューボタンは、ツールにある矩形ツールなどで簡単に製作したものです。
 |
製作したメニューボタンは、見た目だけで、シンボル化していません。ボタンのデザインが不定形であれば、それぞれボタンシンボル化するのが良いですが、今回のような同じような形のボタンであれば、今回説明する「透明なボタン」を一つ用意するほうが良いでしょう。
透明なボタンを用意する
先に用意したメニューボタンのグラフィックを一つ選択してコピーします。
 |
後々編集がラクになるため、タイムラインでレイヤーを追加します。
同じ位置に透明なボタンを配置したいので、コピーしたグラフィックを貼り付けます。
貼り付けたグラフィックを選択したまま、シンボルに変換し、ボタンシンボルにします。
 |
ボタンシンボルにしたものの。このままでは透明ではないので、透明にしなくてはいけません。
透明なボタンとは見た目では透過しているのですが、ボタンとしての範囲(領域)は維持されたものである必要があります。それが透明なボタンです。
やり方は簡単で、ボタンシンボルにしたグラフィックをダブルクリックすると、ボタンシンボルのタイムラインが表示されます。
 |
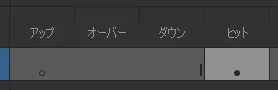
ボタンシンボルのタイムラインでは、他のムービークリップやグラフィックのシンボルと違い、「アップ」「オーバー」「ダウン」「ヒット」と表示されています。
- 「アップ」には、常時表示されるグラフィックを配置します。
- 「オーバー」には、マウスカーソルが重なった時に、表示されるグラフィックを配置します。
- 「ダウン」には、マウスカーソルでクリックした時に、表示されるグラフィックを配置します。
- 「ヒット」には、ボタンの範囲を指定するグラフィックを配置します。
上記のボタンシンボルの特徴の一つである「ヒット」だけに、下の画像のように、グラフィックを配置することで、グラフィックの範囲だけがボタンとなり、透明なボタンとなります。
 |
タイムラインで、上の画像のような状態にしたボタンシンボルは、画面上では半透明の水色で表示されます。
 |
これが「透明なボタン」になった状態です。
デバッグやパブリッシュで出力されたものは、透明な状態となります。
「透明なボタン」を複製し、同じように他のメニューボタンに配置すれば、同じシンボルを複数のメニューボタンに使用できるようになります。
 |
サイズが異なるだけであれば、サイズを変更するだけです。
表現方法次第にはなりますが、「オーバー」「ダウン」などでボタンのグラフィックが異なるものを製作したい場合は、今回の記事で説明させていただいた「透明なボタン」では、利用できない部分もあります。
やりたいことによって、使い分けていただければと思います。







